
Сайты, адаптированные под мобильные устройства, становятся все более актуальными. С каждым годом число пользователей, которые посещают сайты через смартфоны и планшеты, растет. Это связано с развитием технологий и повсеместным использованием мобильных устройств в повседневной жизни. Поэтому, владельцам сайтов необходимо обеспечить максимально удобное и приятное взаимодействие с сайтом на любом устройстве.
Адаптация сайта под мобильные устройства — это процесс оптимизации и модификации сайта, чтобы он корректно отображался и функционировал на мобильных экранах. Целью адаптации является создание удобного пользовательского опыта и улучшение общего впечатления от сайта, вне зависимости от того, с какого устройства пользователь заходит на сайт.
В этой статье мы рассмотрим основные шаги и принципы адаптации сайта под мобильные устройства. Мы поговорим о выборе подхода к адаптации, используя медиазапросы или отдельную мобильную версию сайта. Также мы поговорим о создании гибкого и отзывчивого дизайна, который подстраивается под размеры экрана устройства. Кроме того, мы расскажем о других важных аспектах адаптации, таких как оптимизация изображений, использование мобильных шрифтов и улучшение скорости загрузки сайта на мобильных устройствах.
Адаптация сайта под мобильные устройства: пошаговое руководство

С каждым годом все больше пользователей осуществляют поиск и взаимодействие с сайтами с помощью мобильных устройств, таких как смартфоны и планшеты. Поэтому важно обеспечить своим пользователям комфортное и удобное использование сайта на различных устройствах.
Адаптация сайта под мобильные устройства включает в себя оптимизацию дизайна и функциональности для обеспечения более удобной навигации через сенсорные экраны и адекватного отображения контента на разных размерах экранов.
Итак, давайте рассмотрим пошаговое руководство по адаптации сайта под мобильные устройства:
- Проверить текущую версию сайта и его дизайн. Оценить, насколько он удобен для использования на мобильных устройствах.
- Определить ключевые элементы и функциональность, которые должны быть сохранены на мобильной версии сайта.
- Создать мобильную версию сайта — либо через отдельный дизайн и разработку, либо с использованием респонсивного дизайна.
- Оптимизировать изображения и другие медиафайлы для быстрой загрузки на мобильных устройствах.
- Оптимизировать код сайта для улучшения производительности на мобильных устройствах, таких как удаление неиспользуемого кода и уменьшение размера файлов.
- Проверить работу сайта на разных мобильных устройствах и размерах экранов, чтобы убедиться, что все элементы отображаются правильно и функционируют должным образом.
- Протестировать скорость загрузки сайта на мобильных устройствах и проанализировать возможные улучшения, такие как кэширование и сжатие файлов.
Следуя этому пошаговому руководству, вы сможете успешно адаптировать свой сайт под мобильные устройства и обеспечить лучшее пользовательское впечатление на широком спектре устройств.
Важность адаптации сайта под мобильные устройства

В современном мире мобильные устройства играют огромную роль в нашей жизни. Мобильные телефоны и планшеты стали неотъемлемой частью повседневной специфики работы, общения и развлечений. Все больше пользователей предпочитают использовать мобильные устройства для доступа к информации в Интернете.
Именно поэтому адаптация вашего сайта под мобильные устройства — одно из ключевых требований современной веб-разработки. Адаптивный дизайн позволяет вашему сайту просто и удобно отображаться на разных устройствах, сохраняя свою функциональность и информационное содержание.
Преимущества адаптации сайта под мобильные устройства:
- Улучшает пользовательский опыт: Быстрый доступ к информации, простое навигирование, удобное чтение текста, увеличивают пользовательское удовлетворение, и, как результат, помогает удержать посетителей на вашем сайте.
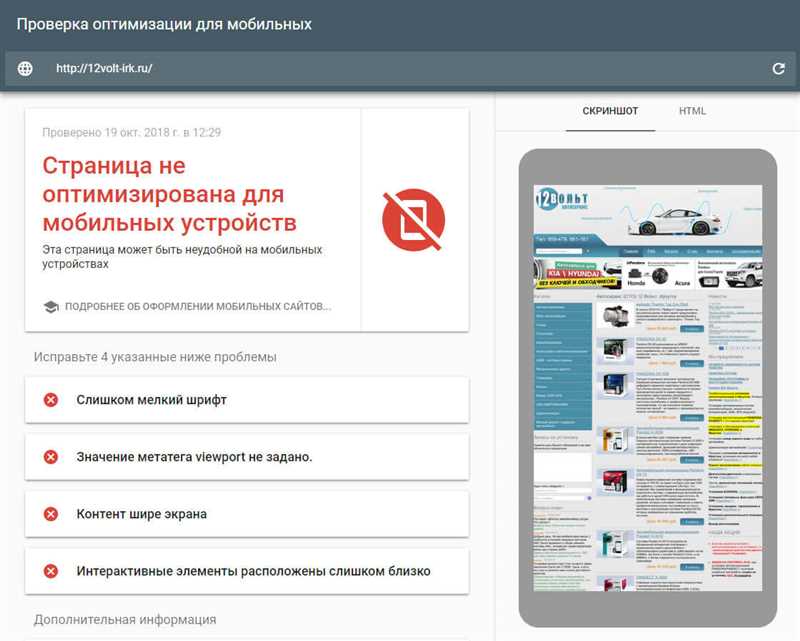
- Повышает видимость в поисковых системах: Адаптивный дизайн является одним из факторов ранжирования в поисковой выдаче. Если ваш сайт не адаптирован под мобильные устройства, он может быть исключен из поисковой выдачи для пользователей, обращающихся с мобильных устройств.
- Доступность для широкого круга аудитории: Адаптация сайта позволяет его использование на различных устройствах, включая смартфоны, планшеты и даже телевизоры. Это поможет привлечь и удержать аудиторию со всех устройств и повысить конверсию.
- Устойчивость к будущим изменениям: Технологии и требования пользователей постоянно меняются. Адаптивный дизайн позволяет вашему сайту быть гибким и адаптироваться к будущим изменениям, без необходимости полной переработки сайта.
Шаг 1: Начните с responsive дизайна
В наше время мобильные устройства занимают все более важное место в нашей жизни. Пользователи используют свои смартфоны и планшеты для поиска информации, покупок, чтения новостей и многое другое. Поэтому иметь сайт, который хорошо отображается на разных устройствах, становится все более важным.
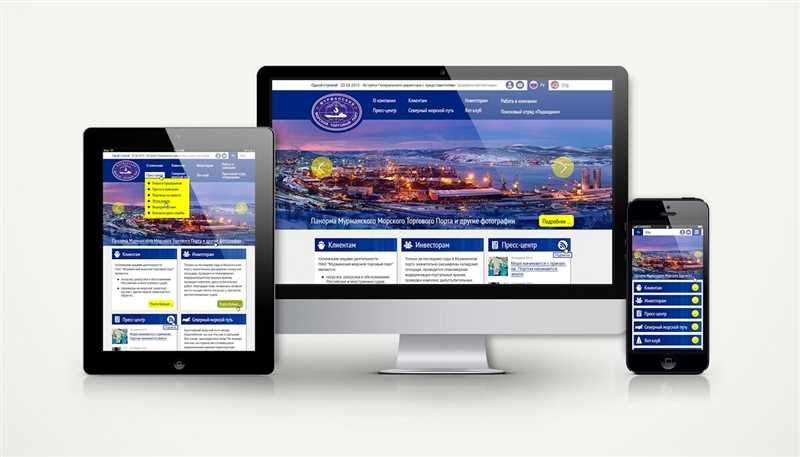
Одним из способов достичь этого является использование responsive дизайна. Responsive дизайн подразумевает такую разработку сайта, при которой он автоматически приспосабливается к разным размерам экрана, обеспечивая удобное и приятное пользовательское впечатление независимо от устройства, с которого пользователь просматривает сайт.
Почему это так важно?
Современные сайты не должны быть доступны только на компьютерах или лэптопах. Они должны быть доступны на множестве устройств: от смартфонов и планшетов до телевизоров и часов. Responsive дизайн позволяет сайту адаптироваться к любому размеру экрана, что обеспечивает удобство использования для всех пользователей.
Кроме того, responsive дизайн имеет большое значение для поисковых систем. Поисковые системы, такие как Google, приветствуют сайты с responsive дизайном и предоставляют им более высокий рейтинг в результатах поиска. Это означает, что ваш сайт будет более видимым и тем самым привлечет больше посетителей.
Таким образом, начинать разработку сайта с responsive дизайна является одним из первых и наиболее важных шагов, которые вы должны предпринять, чтобы обеспечить удобство использования вашего сайта на всех устройствах и улучшить его видимость в поисковых системах.
Шаг 2: Оптимизируйте скорость загрузки страниц
1. Минимизируйте размер и количество изображений
Изображения являются одним из основных элементов, влияющих на скорость загрузки страниц. Чтобы ускорить загрузку, необходимо минимизировать размер изображений и использовать их в правильном формате. Кроме того, стоит ограничить количество изображений на странице, особенно если они не несут важной информации.
2. Сократите количество HTTP-запросов
Каждый HTTP-запрос требует определенное время на обработку и передачу данных, поэтому важно сократить количество запросов, необходимых для загрузки страницы. Для этого можно объединить файлы CSS и JavaScript, использовать спрайты для изображений и минимизировать количество внешних ресурсов.
3. Оптимизируйте код
Недоптимизированный или избыточный код может замедлить загрузку страницы на мобильных устройствах. Проверьте ваш код на наличие лишних пробелов, комментариев или дублирующихся элементов. Также стоит минимизировать и объединять файлы CSS и JavaScript, чтобы сократить их размер.
4. Используйте кэширование
Кэширование может значительно ускорить загрузку страниц на мобильных устройствах. Кэширование позволяет браузеру сохранять некоторые данные, такие как изображения или статические файлы, и использовать их при следующих запросах к сайту. Это сокращает время загрузки, так как данные уже находятся на устройстве пользователя.
Итог
Оптимизация скорости загрузки страниц является важным шагом в адаптации сайта под мобильные устройства. Минимизация размера и количество изображений, сокращение HTTP-запросов, оптимизация кода и использование кэширования – все эти методы способны значительно улучшить пользовательский опыт и повысить конверсию на сайте. Помните, что мобильные пользователи часто имеют ограниченную скорость интернета, поэтому каждая миллисекунда может иметь значение.
Наши партнеры: