
Дизайн посадочной страницы – это важный аспект веб-разработки, который может значительно влиять на эффективность вашего маркетинга и конверсию. Хорошо спроектированная посадочная страница может привлечь внимание целевой аудитории, оставить положительное впечатление и убедить посетителя совершить желаемое действие. В этой статье мы представим вам 12 важных правил дизайна посадочной страницы и покажем вам реальные примеры, чтобы помочь вам создать успешный и привлекательный дизайн для вашей посадочной страницы.
1. Цель посадочной страницы – определите свою цель. Четко понимайте, что вы хотите достичь с помощью этой страницы: увеличить количество подписчиков, продать товар или услугу, получить контактные данные, собрать отзывы и т. д.
2. Чистый и простой дизайн – сохраняйте дизайн своей посадочной страницы чистым и простым. Используйте минималистичный стиль, уберите все лишние элементы, чтобы не отвлекать посетителя от главной цели страницы.
3. Яркий заголовок и подзаголовок – ваш заголовок должен быть кристально ясным и привлекательным. Он должен четко передавать сообщение и мотивировать посетителя продолжить чтение или выполнить нужное действие. Подзаголовок может быть использован для уточнения предложения или добавления дополнительных деталей.
Привлекающий внимание заголовок

Чтобы сделать заголовок максимально привлекательным, используйте сильные и эмоционально окрашенные слова, помогающие выделиться среди других заголовков. Также стоит обратить внимание на то, чтобы заголовок был связан с контентом страницы и отвечал на вопросы посетителя.
Примеры привлекающих внимание заголовков
- Узнайте секреты успешного маркетинга в одной статье! – такой заголовок заставляет посетителя задуматься о том, что же внутри статьи скрывается и почему она может быть такой ценной для него.
- Обновленная коллекция модной одежды – только у нас! – такой заголовок подчеркивает уникальность предложения и привлекает внимание тех, кто следит за модными трендами.
- 10 советов по увеличению продаж в интернет-магазине – такой заголовок информирует о том, что статья содержит полезные советы, способные повысить эффективность бизнеса.
Понятная и целевая ниша

Для того чтобы определить целевую нишу, вам необходимо изучить вашу целевую аудиторию, а именно ее потребности, проблемы и ожидания. Определение и понимание этих факторов поможет вам создать посадочную страницу, которая будет наиболее привлекательной и релевантной для вашей целевой аудитории.
Пример:
- Целевая ниша: владельцы небольших бизнесов и стартапов
- Проблемы: не хватает времени и ресурсов для рекламы и привлечения клиентов
- Ожидания: быстрое и эффективное решение для привлечения новых клиентов
- Предложение: готовые шаблоны и инструменты для создания посадочных страниц и веб-сайтов в несколько кликов
Важно иметь в виду, что понятная и целевая ниша помогает вам установить правильное направление для вашей посадочной страницы, а также помогает вам создать содержание и дизайн, которые будут наиболее релевантными и привлекательными для вашей целевой аудитории.
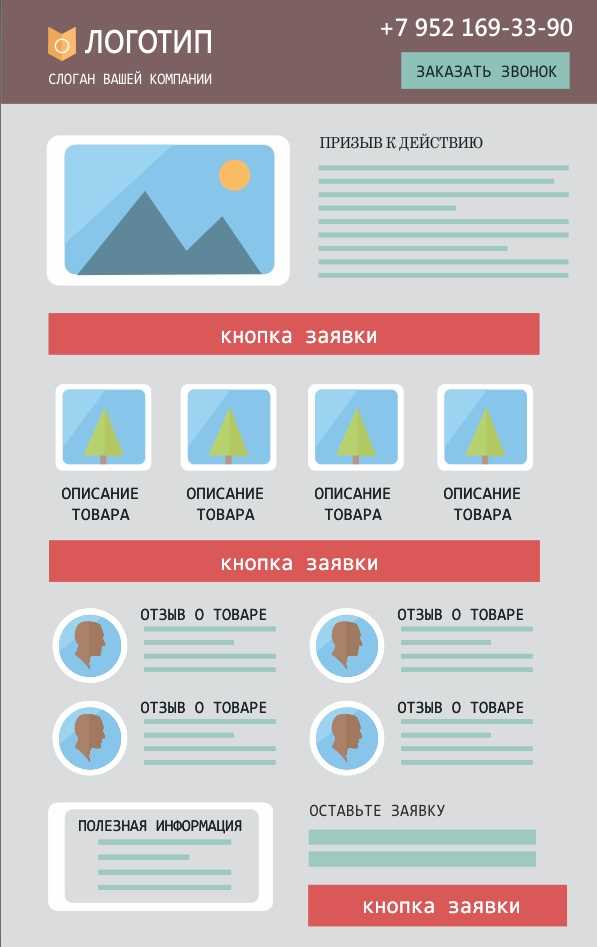
Удобная навигация и структура
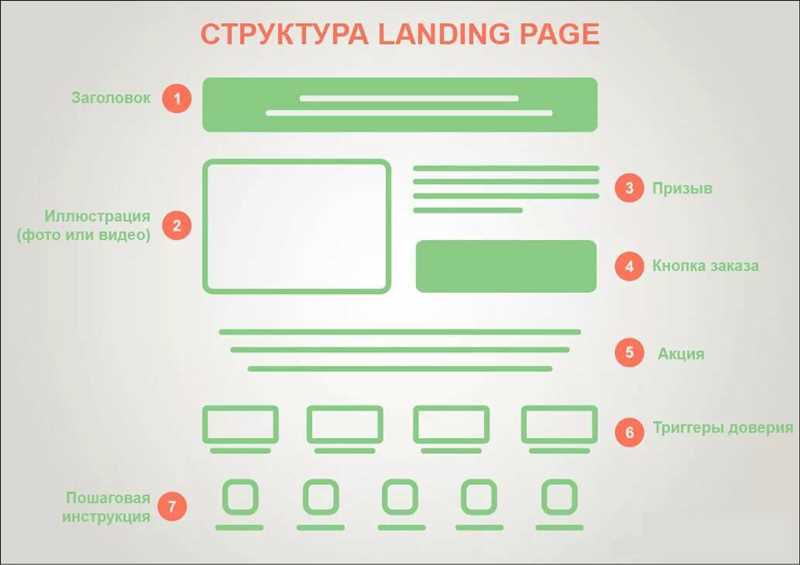
Основные правила для создания удобной навигации и структуры:
- Первоочередная информация должна быть доступна сразу и находиться в верхней части страницы;
- Используйте понятные и логичные заголовки и подзаголовки;
- Разделите информацию на блоки или секции, чтобы сделать ее более структурированной и удобной для восприятия;
- Используйте ссылки и кнопки, чтобы помочь пользователям перемещаться по странице или выполнять действия;
- Обязательно включите контактную информацию, чтобы пользователи могли связаться с вами;
- Используйте боковые панели или выпадающие меню для дополнительных разделов или деталей;
- Оставьте пустое место и подвижные элементы на странице, чтобы создать визуальные разделители.
Соблюдение этих правил поможет сделать вашу посадочную страницу более понятной и интуитивно понятной для посетителей, что повысит вероятность их принятия нужного вам действия или конверсии.
Итог
Создание удобной навигации и структуры — важный аспект дизайна посадочной страницы. Это обеспечивает пользователям легкий доступ к информации и дает возможность выполнять необходимые действия. Соблюдение правил удобной навигации и структуры поможет повысить конверсию и достигнуть поставленных целей.
Наши партнеры: