
Google Maps API является одним из наиболее популярных и полезных инструментов для разработчиков, позволяющим интегрировать функции картографии и геолокации в веб-приложения. API обеспечивает доступ к широкому набору функций и возможностей, которые позволяют создавать интерактивные карты, добавлять маркеры, создавать маршруты и многое другое.
В этом руководстве мы разберем по шагам основы работы с API Google Maps, чтобы помочь вам начать использовать его в своих проектах. Мы рассмотрим, как получить ключ API, подключить библиотеку, создать и настроить карту, добавить маркеры и информационные окна, а также работать с маршрутами и геолокацией.
Не важно, разрабатываете ли вы веб-приложение, мобильное приложение или даже работаете с IoT-устройствами, Google Maps API может быть мощным инструментом для добавления функций картографии и геолокации. Начнем с основ и изучим, как использовать этот инструмент, чтобы создать интерактивные и информативные карты для своих проектов.
Шаг 1: Регистрация в Google Cloud Platform
Для начала работы с API Google Maps необходимо зарегистрироваться в Google Cloud Platform. Google Cloud Platform предоставляет доступ к различным инструментам и сервисам, включая API Google Maps.
Чтобы зарегистрироваться в Google Cloud Platform, перейдите на сайт https://cloud.google.com/ и нажмите на кнопку «Начать бесплатно». Затем следуйте инструкциям и заполните все необходимые данные для создания аккаунта.
После регистрации вам будет предоставлен доступ к Google Cloud Console, где вы сможете управлять своими проектами и подключать нужные вам сервисы. Там же вы получите доступ к управлению вашим профилем и ключами API.
Далее нам понадобится создать новый проект в Google Cloud Console и подключить к нему API Google Maps. Об этом подробно расскажу в следующем шаге.
Шаг 2: Создание проекта и настройка API ключа
Для работы с API Google Maps необходимо создать проект в Консоли разработчика Google. Нажмите на кнопку «+» или выберите существующий проект и перейдите в раздел API и сервисы. Затем активируйте API Maps JavaScript и выберите тип ключа API.
После создания проекта и активации API необходимо настроить API ключ. Для этого перейдите в раздел Настройка и выберите параметры, которые соответствуют вашим требованиям. Можно настроить ограничение по IP-адресу, ограничить доступ к определенным API и многое другое.
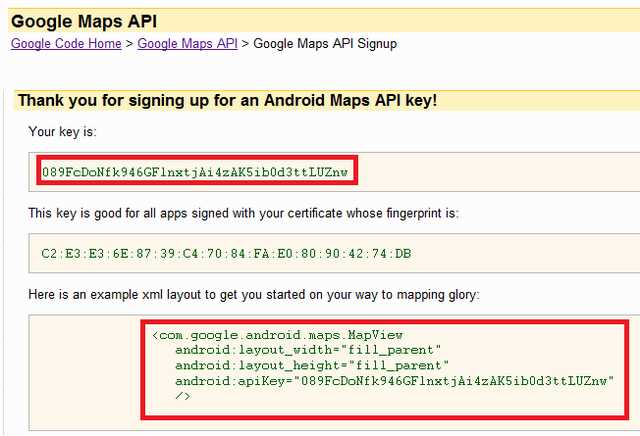
Далее вам будет предоставлен API ключ, который необходимо использовать в вашем коде для доступа к функциям и службам Google Maps. Скопируйте этот ключ и сохраните его для использования на следующих этапах интеграции карты на вашем веб-сайте или приложении. Этот ключ будет уникальным и использоваться только в вашем проекте.
Шаг 3: Интеграция API Google Maps в веб-приложение
В этом руководстве мы рассмотрели, как использовать API Google Maps для веб-приложений. Мы начали с регистрации проекта в Google Cloud Console, получения API-ключа и настройки доступа к API Google Maps. Затем мы добавили JavaScript-код на нашу веб-страницу для отображения карты Google Maps и маркеров на ней.
API Google Maps предоставляет множество возможностей для создания интерактивных карт и интеграции картографических данных в веб-приложения. Вы можете добавить на карту точки интереса, маркеры, полигоны, полилинии и другие элементы, чтобы отобразить любую нужную вам информацию. Вы также можете изменять внешний вид карты, добавлять элементы управления и использовать другие функции, которые предоставляет API Google Maps.
Итог
В этом руководстве мы разобрали по шагам процесс интеграции API Google Maps в веб-приложение:
- Зарегистрировали проект в Google Cloud Console и создали API-ключ.
- Настроили доступ к API Google Maps.
- Добавили JavaScript-код на веб-страницу для отображения карты и маркеров.
Теперь вы можете использовать Google Maps API в своих веб-приложениях, чтобы создавать интерактивные карты и интегрировать географические данные.
Наши партнеры: