
Сегодня все больше пользователей предпочитают использовать мобильные устройства для доступа к интернету. Это обусловлено удобством, портативностью и всевозможными функциями, которые предоставляют современные смартфоны и планшеты. Поэтому очень важно, чтобы ваш сайт был оптимизирован под мобильные устройства и хорошо отображался на разных экранах.
Однако как убедиться, что ваш сайт выглядит и работает правильно на всех устройствах? Существуют различные способы проверки мобильной версии сайта, которые помогут вам убедиться в его качестве и исправить возможные проблемы.
Один из самых простых способов — использование инструментов проверки мобильной версии сайта. Некоторые из них предоставляют визуальный интерфейс, на котором вы можете просмотреть, как будет выглядеть ваш сайт на разных устройствах. Другие инструменты предоставляют подробную информацию о разрешении экрана и других характеристиках различных устройств.
Как проверить мобильную версию сайта?
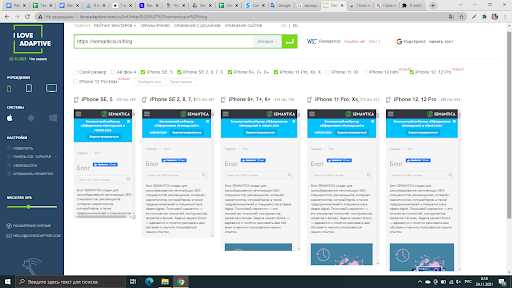
1. Использование эмуляторов устройств. Существует множество онлайн-сервисов и программ, которые позволяют эмулировать различные устройства, чтобы проверить, как сайт отображается на экране с определенными размерами и разрешением. Это позволяет убедиться, что элементы сайта хорошо смотрятся на разных устройствах.
2. Инструмент разработчика в браузере. Большинство современных браузеров предоставляют инструменты разработчика, которые включают функции для проверки мобильной версии сайта. Например, в Google Chrome можно воспользоваться вкладкой «Ответчивый дизайн», чтобы увидеть, как сайт будет выглядеть на разных устройствах. Это позволяет тестировать сайт прямо в браузере, без необходимости установки дополнительных программ.
Что нужно проверить при проверке мобильной версии сайта?
- Проверьте, что все элементы сайта, включая меню, кнопки и формы, хорошо видны и доступны на маленьких экранах.
- Убедитесь, что текст и изображения на сайте удобно читать и смотреть на мобильном устройстве.
- Проверьте, что сайт быстро загружается на мобильном устройстве, чтобы пользователи не уходили из-за долгой загрузки.
- Убедитесь, что сайт адаптируется к ориентации экрана (портретная или альбомная) и устройству (смартфон или планшет).
- Проверьте, что все функциональные возможности сайта работают корректно на мобильном устройстве, включая кнопки, формы, всплывающие окна и другие интерактивные элементы.
Почему важно проверять мобильную версию сайта?

В наше время все больше пользователей интернета предпочитают использовать мобильные устройства для поиска информации, совершения покупок и просмотра контента. Поэтому важно иметь мобильно-адаптивный сайт, который будет отлично отображаться и работать на различных устройствах.
Проверка мобильной версии сайта имеет несколько причин:
- Улучшение пользовательского опыта: Мобильная версия сайта должна быть удобной для использования на смартфонах и планшетах. Проверка позволяет выявить ошибки в мобильной версии, такие как некорректное отображение элементов, сложность навигации и долгое время загрузки страниц.
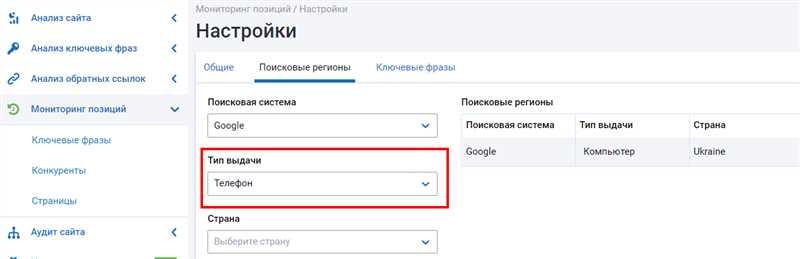
- Улучшение SEO-показателей: Поисковые системы, такие как Google, учитывают мобильную оптимизацию при ранжировании сайтов в выдаче поисковых запросов. Проверка мобильной версии сайта позволяет выявить проблемы, которые могут повлиять на позиции сайта в результатах поиска.
- Привлечение большего количества пользователей: Если сайт не оптимизирован для мобильных устройств, пользователи могут перейти на другой сайт, который предлагает лучший пользовательский опыт. Проверка мобильной версии сайта поможет убедиться, что вы не упускаете потенциальных клиентов и посетителей.
Таким образом, проверка мобильной версии сайта является неотъемлемой частью создания и поддержки успешного онлайн-присутствия. Она помогает улучшить пользовательский опыт, SEO-показатели и увеличить привлекательность сайта для посетителей.
Итог
В этой статье мы рассмотрели несколько способов проверки мобильной версии сайта на разных устройствах. Мы начали с использования встроенных инструментов браузера, таких как инструменты разработчика, эмуляторы и отладчики. Затем мы изучили такие онлайн-сервисы как BrowserStack и LambdaTest, которые предлагают широкий выбор реальных мобильных устройств для тестирования сайтов.
Также мы рассмотрели метод тестирования сайта на реальных устройствах, который может включать в себя использование физических мобильных устройств или эмуляторов, установленных на компьютере. В обоих случаях было рассмотрено как использование USB-кабелей, так и технологию беспроводного подключения через Wi-Fi.
Однако вне зависимости от выбранного метода, всегда важно проверить мобильную версию сайта на различных устройствах, чтобы гарантировать, что пользователи могут получить положительное впечатление от использования сайта независимо от устройства, с которого они к нему обращаются.
Проверка мобильной версии сайта на разных устройствах является важным этапом веб-разработки и помогает обеспечить хорошую пользовательскую доступность и удобство пользования сайтом. Поэтому необходимо уделить этому вопросу достаточное количество времени и ресурсов для обеспечения качественного тестирования и дальнейшего улучшения мобильной версии сайта.
Наши партнеры: